
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Grids Master Template</title>
<style type="text/css">
/* Outlines the grids, remove when sending */
table td { border: 1px solid cyan; }
/* CLIENT-SPECIFIC STYLES */
body, table, td, a { -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; }
table, td { mso-table-lspace: 0pt; mso-table-rspace: 0pt; }
img { -ms-interpolation-mode: bicubic; }
/* RESET STYLES */
img { border: 0; outline: none; text-decoration: none; }
table { border-collapse: collapse !important; }
body { margin: 0 !important; padding: 0 !important; width: 100% !important; }
/* iOS BLUE LINKS */
a[x-apple-data-detectors] {
color: inherit !important;
text-decoration: none !important;
font-size: inherit !important;
font-family: inherit !important;
font-weight: inherit !important;
line-height: inherit !important;
}
/* ANDROID CENTER FIX */
div[style*="margin: 16px 0;"] { margin: 0 !important; }
/* MEDIA QUERIES */
@media all and (max-width:639px){
.wrapper{ width:320px!important; padding: 0 !important; }
.container{ width:300px!important; padding: 0 !important; }
.mobile{ width:300px!important; display:block!important; padding: 0 !important; }
.img{ width:100% !important; height:auto !important; }
*[class="mobileOff"] { width: 0px !important; display: none !important; }
*[class*="mobileOn"] { display: block !important; max-height:none !important; }
}
</style>
</head>
<body style="margin:0; padding:0; background-color:#F2F2F2;">
<span style="display: block; width: 640px !important; max-width: 640px; height: 1px" class="mobileOff"></span>
<center>
<table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#F2F2F2">
<tr>
<td align="center" valign="top">
<table width="640" cellpadding="0" cellspacing="0" border="0" class="wrapper" bgcolor="#FFFFFF">
<tr>
<td height="10" style="font-size:10px; line-height:10px;"> </td>
</tr>
<tr>
<td align="center" valign="top">
<table width="600" cellpadding="0" cellspacing="0" border="0" class="container">
<tr>
<td align="center" valign="top">
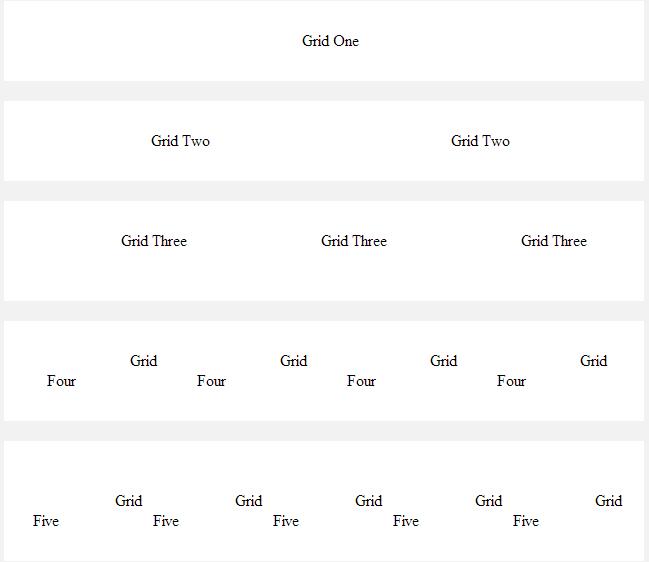
Grid One
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="10" style="font-size:10px; line-height:10px;"> </td>
</tr>
</table>
<table width="640" cellpadding="0" cellspacing="0" border="0" class="wrapper" bgcolor="#FFFFFF">
<tr>
<td height="10" style="font-size:10px; line-height:10px;"> </td>
</tr>
<tr>
<td align="center" valign="top">
<table width="600" cellpadding="0" cellspacing="0" border="0" class="container">
<tr>
<td width="300" class="mobile" align="center" valign="top">
Grid Two
</td>
<td width="300" class="mobile" align="center" valign="top">
Grid Two
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="10" style="font-size:10px; line-height:10px;"> </td>
</tr>
</table>
<table width="640" cellpadding="0" cellspacing="0" border="0" class="wrapper" bgcolor="#FFFFFF">
<tr>
<td height="10" style="font-size:10px; line-height:10px;"> </td>
</tr>
<tr>
<td align="center" valign="top">
<table width="600" cellpadding="0" cellspacing="0" border="0" class="container">
<tr>
<td width="200" class="mobile" align="center" valign="top">
Grid Three
</td>
<td width="200" class="mobile" align="center" valign="top">
Grid Three
</td>
<td width="200" class="mobile" align="center" valign="top">
Grid Three
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="10" style="font-size:10px; line-height:10px;"> </td>
</tr>
</table>
<table width="640" cellpadding="0" cellspacing="0" border="0" class="wrapper" bgcolor="#FFFFFF">
<tr>
<td height="10" style="font-size:10px; line-height:10px;"> </td>
</tr>
<tr>
<td align="center" valign="top">
<table width="600" cellpadding="0" cellspacing="0" border="0" class="container">
<tr>
<td width="150" class="mobile" align="center" valign="top">
Grid Four
</td>
<td width="150" class="mobile" align="center" valign="top">
Grid Four
</td>
<td width="150" class="mobile" align="center" valign="top">
Grid Four
</td>
<td width="150" class="mobile" align="center" valign="top">
Grid Four
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="10" style="font-size:10px; line-height:10px;"> </td>
</tr>
</table>
<table width="640" cellpadding="0" cellspacing="0" border="0" class="wrapper" bgcolor="#FFFFFF">
<tr>
<td height="10" style="font-size:10px; line-height:10px;"> </td>
</tr>
<tr>
<td align="center" valign="top">
<table width="600" cellpadding="0" cellspacing="0" border="0" class="container">
<tr>
<td width="120" class="mobile" align="center" valign="top">
Grid Five
</td>
<td width="120" class="mobile" align="center" valign="top">
Grid Five
</td>
<td width="120" class="mobile" align="center" valign="top">
Grid Five
</td>
<td width="120" class="mobile" align="center" valign="top">
Grid Five
</td>
<td width="120" class="mobile" align="center" valign="top">
Grid Five
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="10" style="font-size:10px; line-height:10px;"> </td>
</tr>
</table>
</td>
</tr>
</table>
</center>
</body>
</html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Fluid Grid Master</title>
<style type="text/css">
/* Outlines the grid, remove when sending */
table td { border:1px solid cyan; }
/* CLIENT-SPECIFIC STYLES */
body, table, td, a { -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; }
table, td { mso-table-lspace: 0pt; mso-table-rspace: 0pt; }
img { -ms-interpolation-mode: bicubic; }
/* RESET STYLES */
img { border: 0; outline: none; text-decoration: none; }
table { border-collapse: collapse !important; }
body { margin: 0 !important; padding: 0 !important; width: 100% !important; }
/* iOS BLUE LINKS */
a[x-apple-data-detectors] {
color: inherit !important;
text-decoration: none !important;
font-size: inherit !important;
font-family: inherit !important;
font-weight: inherit !important;
line-height: inherit !important;
}
/* ANDROID CENTER FIX */
div[style*="margin: 16px 0;"] { margin: 0 !important; }
</style>
</head>
<body style="margin:0; padding:0; background-color:#F2F2F2;">
<center>
<div style="background-color:#F2F2F2; max-width: 640px; margin: auto;">
<!--[if mso]>
<table role="presentation" width="640" cellspacing="0" cellpadding="0" border="0" align="center">
<tr>
<td>
<![endif]-->
<table width="640" cellspacing="0" cellpadding="0" border="0" align="center" style="max-width:640px; width:100%;" bgcolor="#FFFFFF">
<tr>
<td align="center" valign="top" style="padding:10px;">
<table width="600" cellspacing="0" cellpadding="0" border="0" align="center" style="max-width:600px; width:100%;">
<tr>
<td align="center" valign="top" style="padding:10px;">
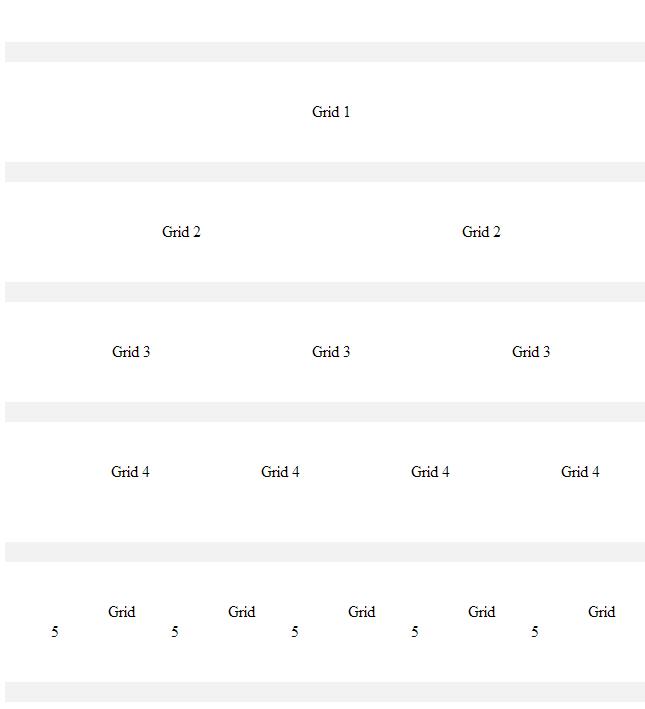
Grid 1
</td>
</tr>
</table>
</td>
</tr>
</table>
<table width="640" cellspacing="0" cellpadding="0" border="0" align="center" style="max-width:640px; width:100%;" bgcolor="#FFFFFF">
<tr>
<td align="center" valign="top" style="padding:10px;">
<table width="600" cellspacing="0" cellpadding="0" border="0" align="center" style="max-width:600px; width:100%;">
<tr>
<td width="300" align="center" valign="top" style="padding:10px;">
Grid 2
</td>
<td width="300" align="center" valign="top" style="padding:10px;">
Grid 2
</td>
</tr>
</table>
</td>
</tr>
</table>
<table width="640" cellspacing="0" cellpadding="0" border="0" align="center" style="max-width:640px; width:100%;" bgcolor="#FFFFFF">
<tr>
<td align="center" valign="top" style="padding:10px;">
<table width="600" cellspacing="0" cellpadding="0" border="0" align="center" style="max-width:600px; width:100%;">
<tr>
<td width="200" align="center" valign="top" style="padding:10px;">
Grid 3
</td>
<td width="200" align="center" valign="top" style="padding:10px;">
Grid 3
</td>
<td width="200" align="center" valign="top" style="padding:10px;">
Grid 3
</td>
</tr>
</table>
</td>
</tr>
</table>
<table width="640" cellspacing="0" cellpadding="0" border="0" align="center" style="max-width:640px; width:100%;" bgcolor="#FFFFFF">
<tr>
<td align="center" valign="top" style="padding:10px;">
<table width="600" cellspacing="0" cellpadding="0" border="0" align="center" style="max-width:600px; width:100%;">
<tr>
<td width="150" align="center" valign="top" style="padding:10px;">
Grid 4
</td>
<td width="150" align="center" valign="top" style="padding:10px;">
Grid 4
</td>
<td width="150" align="center" valign="top" style="padding:10px;">
Grid 4
</td>
<td width="150" align="center" valign="top" style="padding:10px;">
Grid 4
</td>
</tr>
</table>
</td>
</tr>
</table>
<table width="640" cellspacing="0" cellpadding="0" border="0" align="center" style="max-width:640px; width:100%;" bgcolor="#FFFFFF">
<tr>
<td align="center" valign="top" style="padding:10px;">
<table width="600" cellspacing="0" cellpadding="0" border="0" align="center" style="max-width:600px; width:100%;">
<tr>
<td width="120" align="center" valign="top" style="padding:10px;">
Grid 5
</td>
<td width="120" align="center" valign="top" style="padding:10px;">
Grid 5
</td>
<td width="120" align="center" valign="top" style="padding:10px;">
Grid 5
</td>
<td width="120" align="center" valign="top" style="padding:10px;">
Grid 5
</td>
<td width="120" align="center" valign="top" style="padding:10px;">
Grid 5
</td>
</tr>
</table>
</td>
</tr>
</table>
<!--[if mso]>
</td>
</tr>
</table>
<![endif]-->
</div>
</center>
</body>
</html>
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Hybrid Grid Master</title>
<style type="text/css">
table td { border: 1px solid cyan;}
@media only screen and (max-width: 600px) {
.wrapper{width:95% !important;}
}
</style>
</head>
<body style="margin:0; padding:0; background-color:#F8F8F8">
<center>
<table border="0" cellpadding="0" cellspacing="0" width="100%" bgcolor="#F8F8F8" class="wrapper">
<tr>
<td align="center" height="100%" valign="top" width="100%">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="600">
<tr>
<td align="center" valign="top" width="600">
<![endif]-->
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%" style="max-width:600px;" bgcolor="#ffffff">
<tr>
<td align="center" valign="top" style="font-size:14px;">
Grid One
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
<tr>
<td align="center" valign="top" width="100%">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="600">
<tr>
<td align="center" valign="top" width="600">
<![endif]-->
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%" style="max-width:600px;" bgcolor="#FFFFFF">
<tr>
<td align="center" valign="top" style="font-size:0;">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="600">
<tr>
<td align="left" valign="top" width="295">
<![endif]-->
<div style="display:inline-block; max-width:295px; vertical-align:top; width:100%;">
<table align="left" border="0" cellpadding="0" cellspacing="0" width="100%" style="max-width:295px;" class="deviceWidth">
<tr>
<td align="center" valign="top" style="font-size:14px;">
Grid Two
</td>
</tr>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td>
<td align="left" valign="top" width="295">
<![endif]-->
<div style="display:inline-block; max-width:295px; vertical-align:top; width:100%;">
<table align="left" border="0" cellpadding="0" cellspacing="0" width="100%" style="max-width:295px;" class="deviceWidth">
<tr>
<td align="center" valign="top" style="font-size:14px;">
Grid Two
</td>
</tr>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
<tr>
<td align="center" valign="top" width="100%">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="600">
<tr>
<td align="center" valign="top" width="600">
<![endif]-->
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%" style="max-width:600px;" bgcolor="#FFFFFF">
<tr>
<td align="center" valign="top" style="font-size:0;">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="600">
<tr>
<td align="left" valign="top" width="195">
<![endif]-->
<div style="display:inline-block; max-width:195px; vertical-align:top; width:100%;">
<table align="left" border="0" cellpadding="0" cellspacing="0" width="100%" style="max-width:195px;" class="deviceWidth">
<tr>
<td align="center" valign="top" style="font-size:14px;">
Grid Three
</td>
</tr>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td>
<td align="left" valign="top" width="195">
<![endif]-->
<div style="display:inline-block; max-width:195px; vertical-align:top; width:100%;">
<table align="left" border="0" cellpadding="0" cellspacing="0" width="100%" style="max-width:195px;" class="deviceWidth">
<tr>
<td align="center" valign="top" style="font-size:14px;">
Grid Three
</td>
</tr>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td>
<td align="left" valign="top" width="195">
<![endif]-->
<div style="display:inline-block; max-width:195px; vertical-align:top; width:100%;">
<table align="left" border="0" cellpadding="0" cellspacing="0" width="100%" style="max-width:195px;" class="deviceWidth">
<tr>
<td align="center" valign="top" style="font-size:14px;">
Grid Three
</td>
</tr>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</center>
</body>
</html>范本:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<style type="text/css">
</style>
</head>
<body style="margin:0; padding:0; background-color:#F2F2F2;">
<center>
<table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#F2F2F2">
<tr>
<td align="center" valign="top">
</td>
</tr>
</table>
</center>
</body>
</html>此邮件模板支持如下邮件客户端:
| Client | Supported |
| Apple Mail 7 , 8 (Desktop) | ✔ |
| Apple Mail & iOS Devices | ✔ |
| Outlook (2000, 2002, 2003, 2007, 2011, 2010, 2013, 2016) | ✔ |
| Thunderbird 31 | ✔ |
| Android – 2.3 & 4.2 | ✔ |
| Gmail (Desktop) | ✔ |
| Gmail (Mobile, iOS, Android, Apps) | ✔ |
| Outlook 2011 for Mac | ✔ |
| AOL Mail (Explorer, Firefox & Chrome) | ✔ |
| Hotmail | ✔ |
| Outlook.com (Explorer, Firefox & Chrome) | ✔ |
| Yahoo! (Explorer, Firefox & Chrome) | ✔ |
| Windows Phone 8 | ✔ |
| Office 365 | ✔ |