据TechCrunch报道,谷歌目前已经有十大用户数超过10亿人的产品,比如有Google Ads、Chrome、YouTube、Gmail、谷歌地图、Android等。
想要做互联网营销的外贸企业,必然要不断迎合它的规则,以获得更大的利益。
罗列谷歌的一系列规则变化:
1、Google定义了一系列的规则,比如SSL证书,不安装SSL证书会有“不安全”的标记,并且有SSL证书的网站有比无SSL证书的网站有优先排名靠前的权利;
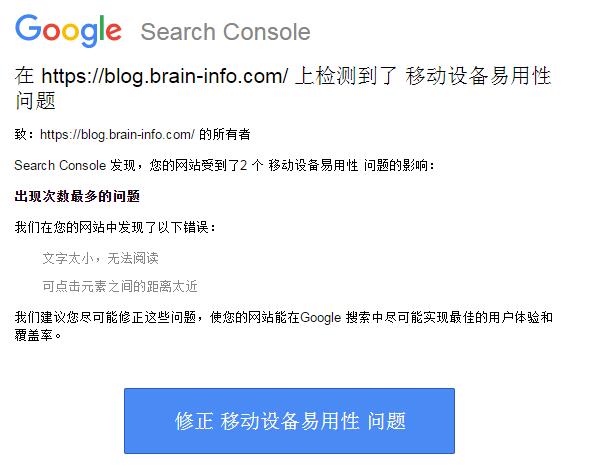
2、移动索引优先,自然搜索结果排名会以移动端的体验为参考(最好的解决方案便是响应式网站);

3、谷歌AMP(Accelerated Mobile Pages,加速移动页面)是Google推出的一种为静态内容构建 web 页面,加快页面加载时间,特别是在移动端浏览器查看内容的时间; 我们是否需要Google AMP?
等等
接下来谷歌还将有一新的计划就是:为速度加载慢的网站贴上“标签”。
Google会查看历史加载,以找出哪些网站有加载速度过慢的记录,并对其进行标记,提醒访问者这个网站打开速度很慢。(这是谷歌从良好的用户搜索体验方面所作出的重大调整)
这个计划是在Google Chrome开发者峰会上宣布的,同时还有其他针对开发者的更新。
网站一旦被打上这样的标记,访问者将不会继续有耐心访问该网站,这对加载速度慢的网站来说是致命的打击。
虽然谷歌目前尚未确定给加载速度慢的网站打什么确切标签,但已经表示可能会尝试不同的方式以标记这些网站。
Chrome的目标是识别和标记可提供“高质量”体验的网站,其中也可能包括网站速度之外的其他因素。 Google的目标是让用户感受到“良好的用户体验”,督促Web开发者建设用户体验好的网站。
布瑞恩一直致力于研究提升网页移动端的速度优化,这是网站优化过程中的重要任务和关键指标之一。
目前,响应式网站有一个不足,由于PC端网站的内容很丰满,响应到手机端之后内容很多,所以移动端的得分并不高,鉴于这种情况,焦点领动为此做了很多探索性工作,布瑞恩也从中学习到了很多经验总结。
移动端访问提速的手段:
1、异步加载 JS文件 和CSS文件
2、内联首屏关键CSS技术
3、移动端智能计算首屏内容
4、内存级网页静态化缓存
5、CDN加速
6、静态化处理,最典型的应用:WordPress WP Rocket插件的启用。
7、企业级 AWS EC2 服务器
8、动态加载较小的移动端图片。
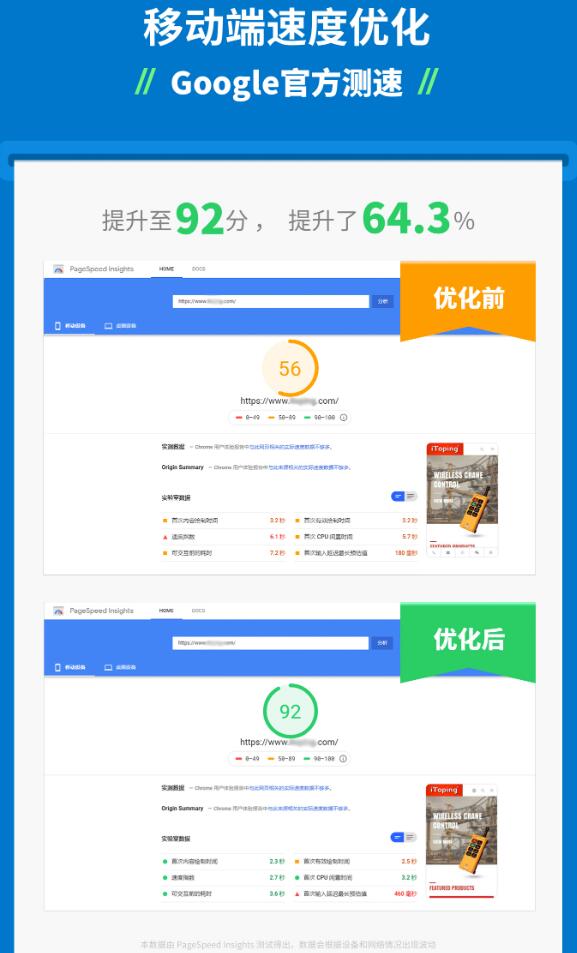
通过诸多手段,可以让移动端加载速度明显变快:

谷歌官方网页测速工具: